VSCode
소스코드 편집기.
기본 디버깅 지원 및, git제어, JavaScript, TypeScript, CSS, HTML 또한 기본으로 지원한다.
그 외에 ‘확장(Extension)’기능을 통해 다운로드 받아서 언어및 기능 확장을 할 수 있다.
기본 사용방법
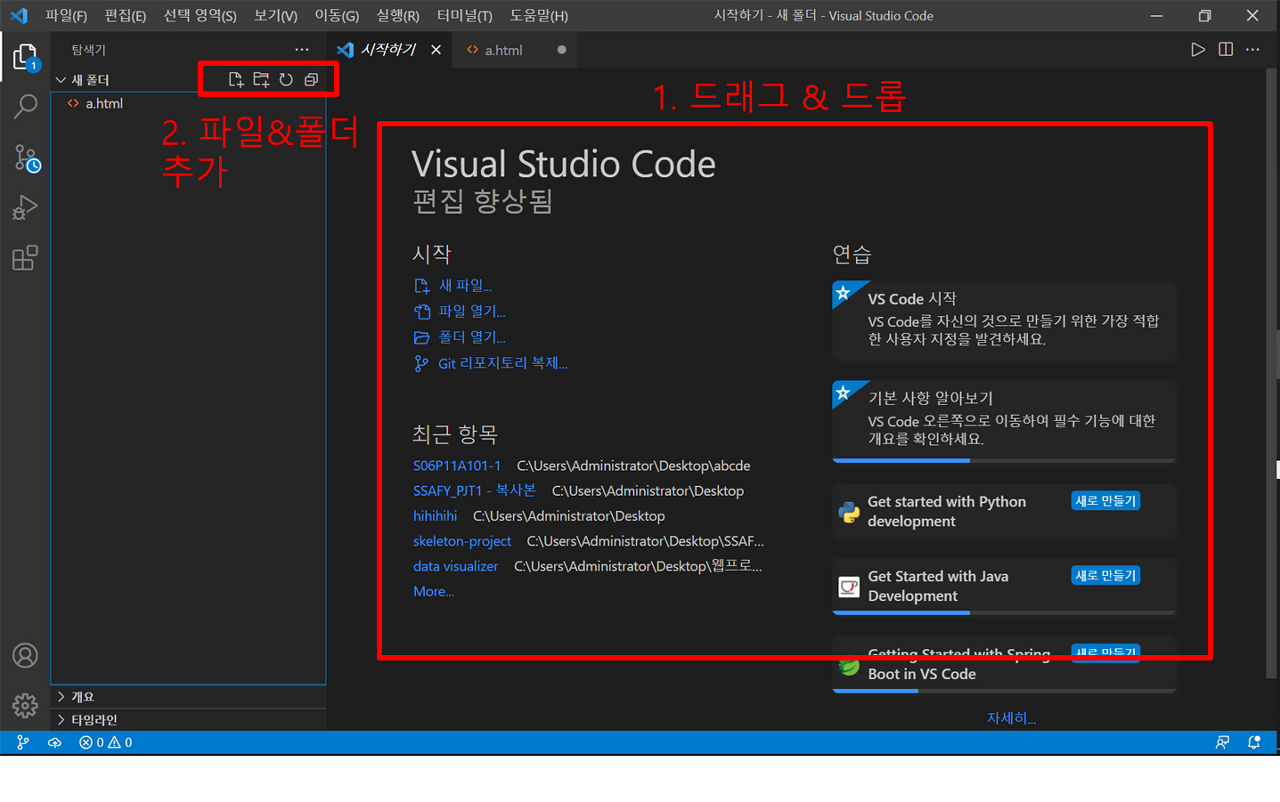
바탕화면 등 원하는 곳에 ‘새폴더’를 생성해, 다음 기본화면 (시작하기 탭)에,
- 드래그& 드롭을 통해 간단히 프로젝트 파일을 열 수 있다.
이후 좌측 메뉴바 에서 폴더 구조를 확인할 수 있는데, - 좌측 메뉴바 상단의 아이콘에서, 파일&폴더를 추가할 수 있다.
파일 이름설정 할 때 확장자를 .html / .js / .txt 등등 으로 지정해 해당 언어로 작업할 수 있음![vscode화면]()
Extension
: VSCode 에서는, ‘확장’ 탭에서 검색을 통해 손쉽게 확장프로그램(Plug-In)을 다운받아 적용할 수 있다. 웹개발에 필수적인 Extension 을 소개한다.
| 이름 | 기능 |
|---|---|
| Live Server | Web 저장할 때 마다 새로고침 자동으로 하여, 결과를 실시간으로 볼 수 있음 |
| Path Intellisense | 이미지 / 파일 위치 가져올 때 자동완성 수행 |
| IntelliSense for CSS class names in HTML | CSS 자동완성 |
| Auto Close Tag | HTML 태그를 자동으로 닫아준다 |
| Auto Rename Tag | HTML 태그를 수정할때 자동으로 변경해준다 |
| Bracket Pair Colorizer | 짝이 되는 괄호끼리 색을 칠해준다 (함수 괄호등) |
Extension 설치방법
VSCode 화면 좌측 바의 가장 아래쪽 ‘확장 탭’ 클릭
원하는 extension 검색 후, ‘설치’ 버튼클릭