웹화면을 꾸미는 프론트엔드 코드 작성 시,
실시간으로 브라우저에 어떻게 보여지는지 확인해야 한다.
이를 위해 개발자도구를 열어 html코드 를 바로 확인할 수 있다.
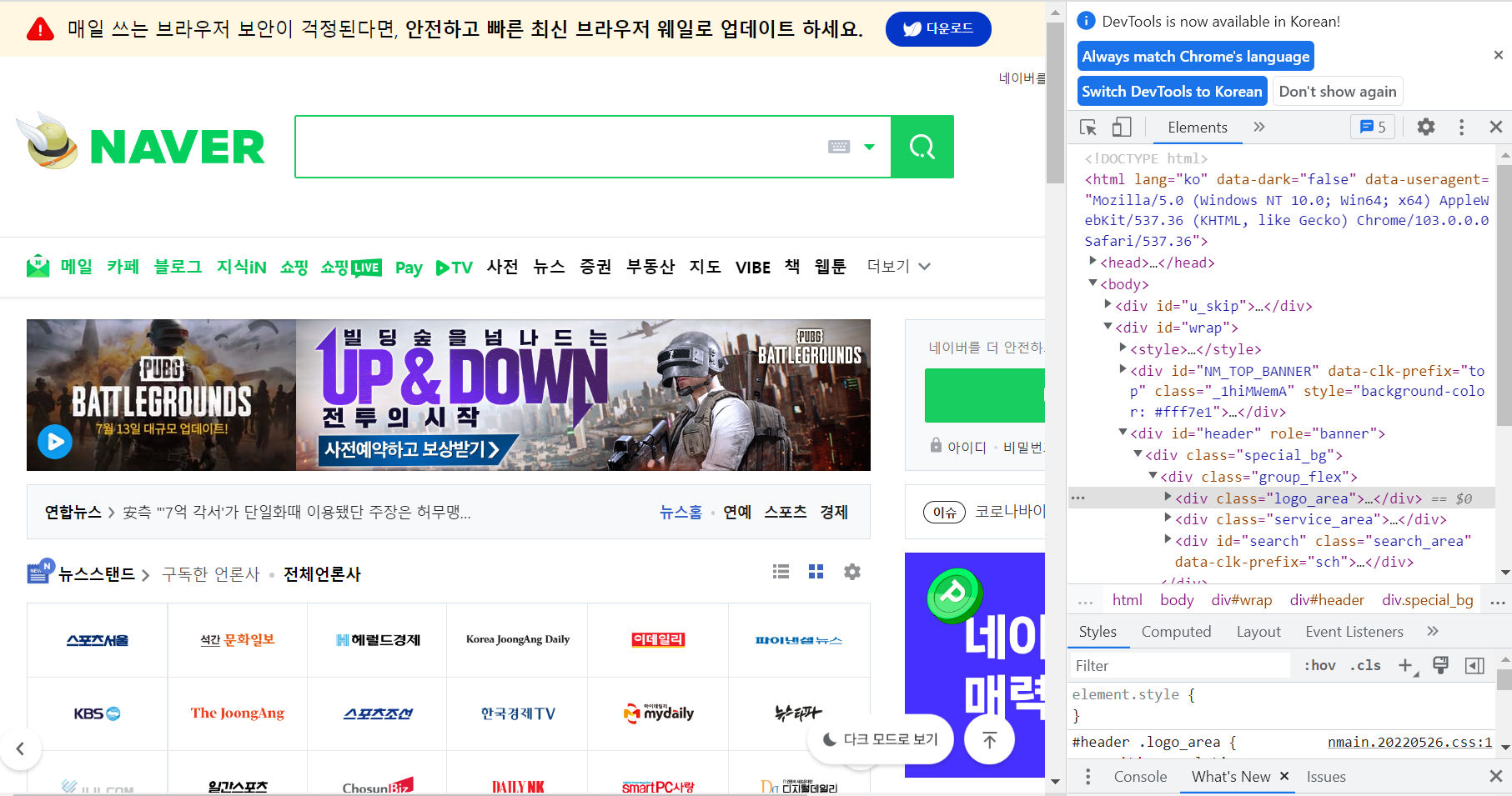
웹페이지의 관리자탭 열기
(chrome 기준)
- F12 단축키 누르기
- 마우스 우클릭 > 검사
![개발자도구]()
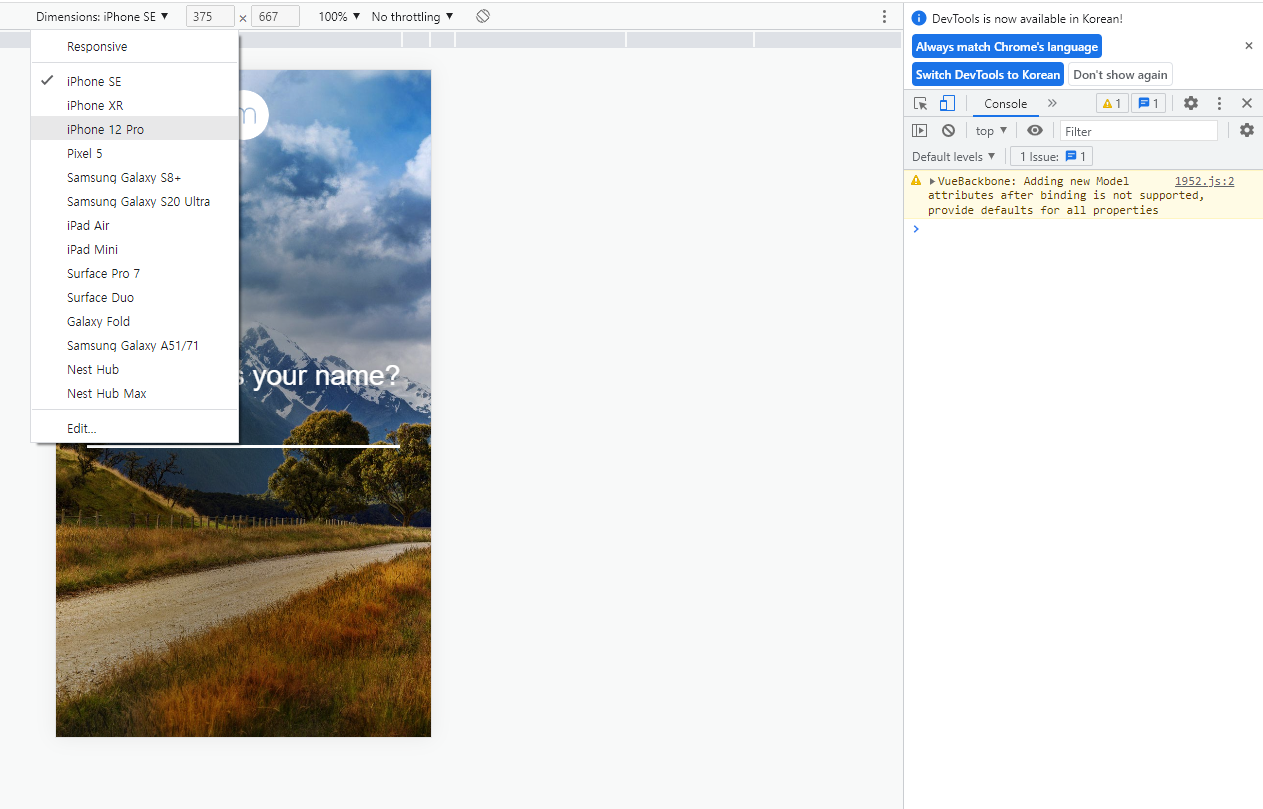
해상도별 웹페이지 확인
- 관리자탭의 상단의 두번째 아이콘 ‘Togle device toolbar’클릭
- 왼쪽 상단 선택창에서, 디바이스 종류 (Ex) 아이폰, 데스크탑 ..) 선택 가능
웹화면을 꾸미는 프론트엔드 코드 작성 시,
실시간으로 브라우저에 어떻게 보여지는지 확인해야 한다.
이를 위해 개발자도구를 열어 html코드 를 바로 확인할 수 있다.
(chrome 기준)