HTML
:(HyperText Markup Language)
브라우저가웹페이지의 구조를 알 수 있도록 알려주는 마크업 언어
(프로그래밍 언어X)
태그구조
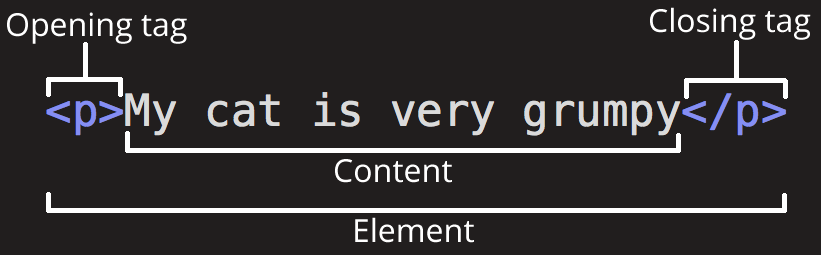
HTML은 기본적으로, 다음과 같은 태그구조로 이루어져있다.
이는 한 쌍의 태그<> 사이에 콘텐츠가 표시되는 형태이다.
이 형태를 하나의 element, 요소 라고 한다.
1
<열린태그 속성="속성값"> 콘텐츠 </닫힌태그>
- 태그 : type을 나타냄
- 속성 : 태그가 가진 속성
- 콘텐츠 : 실제 표시될 내용물

- 태그구조 간에 포함관계가 성립될 수 있다.
- 즉, 한 태그가, 다른 태그 내부의 콘텐츠로 사용될 수 있다.
- 여러개의 속성이 한태그안에 들어갈 수 있다.
VSCode에서 .html 사용
- 기본 코드 작성
- .html 확장자로 새파일 만든 후,
- 빈 코드에 느낌표(
!) 입력 후 enter 치면 - 하단의 emmet 기능으로 다음과 같은 html 기본코드가 자동완성 됨
emmet 이란?
html 자동완성 기능 플러그인 - 실행(서버 페이지 가동)
- 코드 수정 후, 우클릭 > Open with Live Server
[ALT+L]or[ALT+O]클릭하면 - 새 브라우저 창이 뜨면서, 내가 작성한 html 코드를 웹페이지로 확인할 수 있다.
- 코드 수정 후, 우클릭 > Open with Live Server
VSCode 단축키 모음
| 단축키 | 역할 |
|---|---|
| Alt+Shift+(↓) 방향키 | 아랫줄에 복사&붙여넣기 |
HTML 주석처리
- 다음과 같이 태그 구조의 앞부분에
!--, 뒷부분에--를 추가해 바꾸어 준다.
| 주석 전 | 주석 후 |
|---|---|
| <> | <!– –> |
| <a> </a> | <!–a> </!–a–> |
<!-- 주석처리-->
<!--h1> 안녕 난 주석처리 될거야 </!--h1-->
HTML 기본구조
- html 기본구조는 아래 코드와 같다.
- 다음과 같이 큰 <html>태그가 기본적으로 존재하고,
- <head> 와 <body>, 두 태그가 다시 <html>태그 내부의 콘텐츠로 들어간다.
- <head>에는 아래 쓰일 코드에 대한 개략적인 정보가 들어가고,
- <body>에는 실제 웹페이지를 구성할 element가 작성된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- head에 들어갈 내용 -->
</head>
<body>
<!-- body에 들어갈 내용 -->
</body>
</html>
↓
- 위 html 기본코드에 각 line의 역할을 주석으로 달아 표시하면 다음과 같다.
<!DOCTYPE html>
<!-- 프로그래밍 언어 DOCTYPE -- 브라우저에게, 아래 코드가 html5로 작성되었음을 알려줌-->
<html lang="en">
<!-- 언어 -- 언어(language) 설정이 en(english)로 되어있음-->
<head>
<meta charset="UTF-8">
<!-- 인코딩방식 -- 문자열 인코딩방식 = UTF-8-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 크로스 브라우징 -- 필요할때 추가-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 반응형 웹 -- 필요할때 추가-->
<title>Document</title>
<!-- 웹페이지의 제목-->
<!-- head에 들어갈 내용-->
</head>
<body>
<!-- body에 들어갈 내용 -->
</body>
</html>
출처
https://developer.mozilla.org/ko/docs/Learn/HTML/Introduction_to_HTML/Getting_started#html이란